Work Selection 💼
I'm happy to say that I'm multifaceted; I've worked in many industries throughout my career, supporting a number of neat projects. Some of those industries include:
- Software engineering
- Web design
- Research and development
- Digital distribution
- Healthcare services
- Apparel design
- Apparel manufacturing
If you would like my assistance, please send me an email; I love to collaborate.
Below is a selection of a few projects I've had the privilege to work on and love.
Rhapsew
Rhapsew is a web-native, CAD-oriented patternmaking application for sewists and artists. It features a point-and-click user interface and cross-software SVG output (for input into other sewing, patternmaking, and CAD software).
Rhaosew is written with TypeScript and Imba, which allows the software to run in any modern browser.
Live link: Rhapsew
GitHub: justlilith/rhapsew


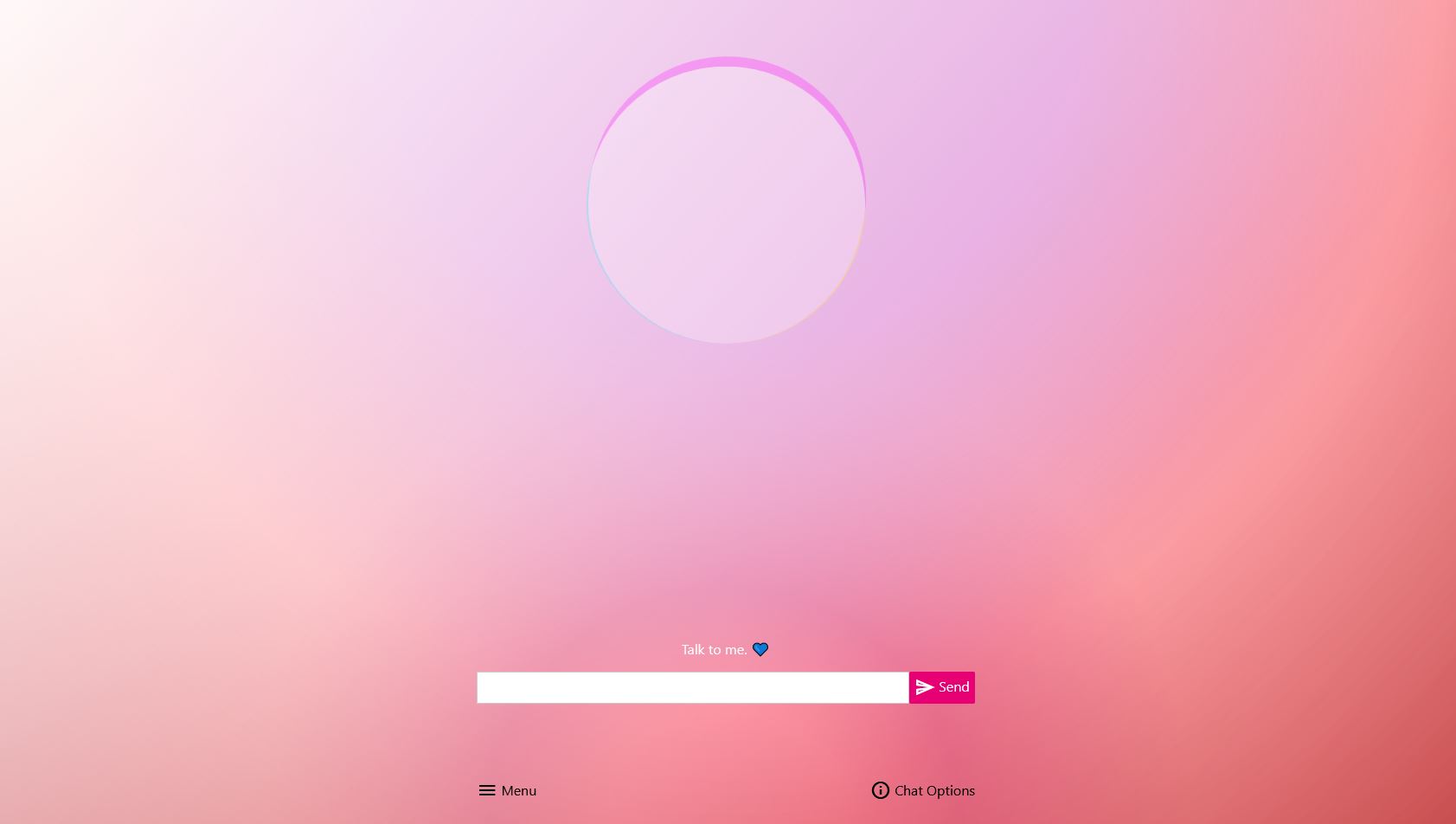
A Softer Space
A Softer Space is a calming area to vent your thoughts, as if texting a friend.
It uses a familiar, text-based UI, and allows you to download your chats (so that you could, for example, send them to a therapist), as well as login to save them, which allows you to access your chats from any device.
It's written with SvelteKit and hosted on Netlify. For some elements, p5.js is used.
Live link: A Softer Space
GitHub: justlilith/aSofterSpace

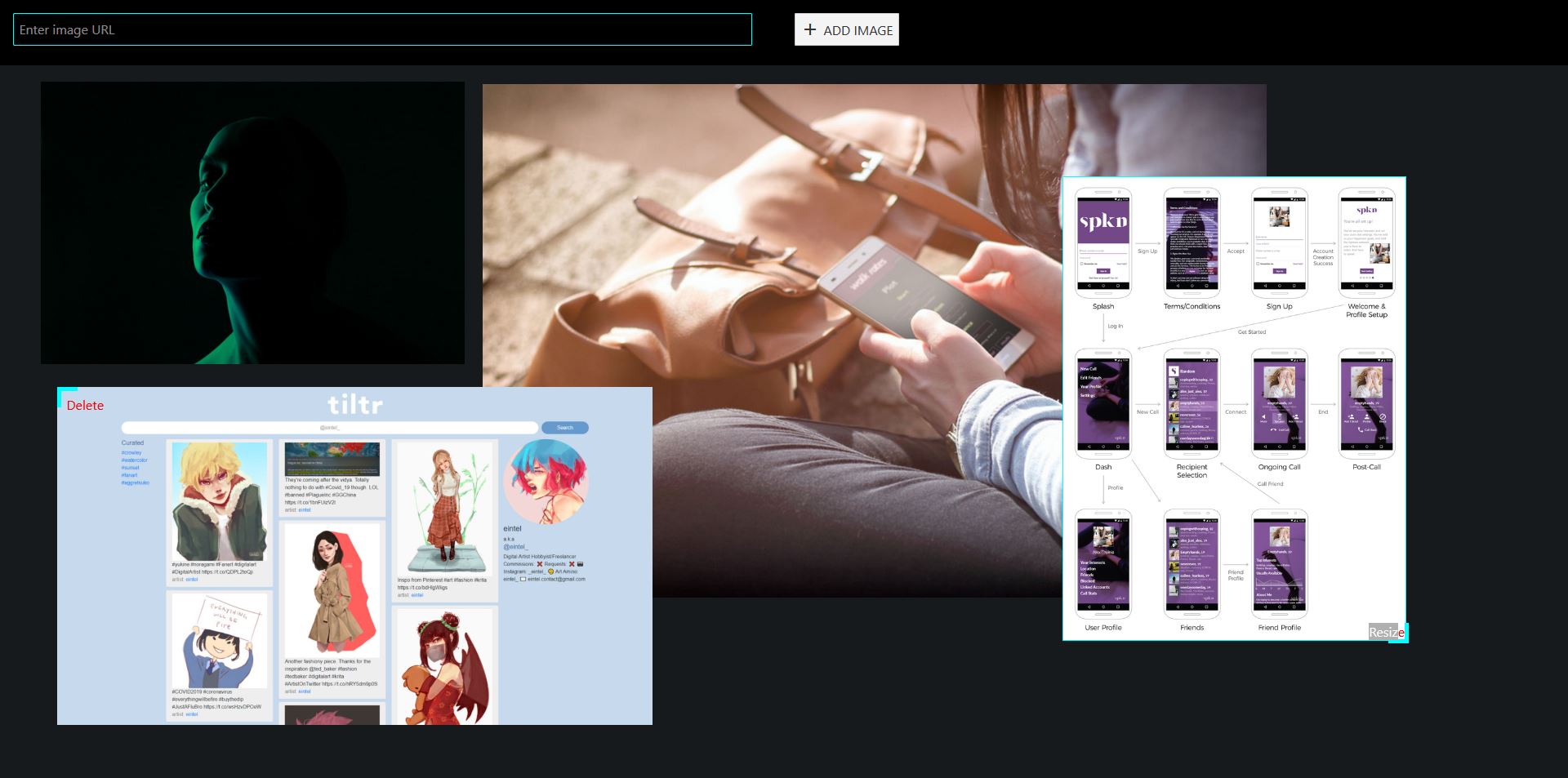
Polyref
Polyref is a web-based art reference app. You can paste in some images (or their URLs) to display them across a pasteboard. Move, resize, scale, zoom and layer them freely, to create a nice moodboard for whatever you're working on.
It's written with SvelteKit and hosted on Netlify.
Live link: Polyref
GitHub: justlilith/polyreference

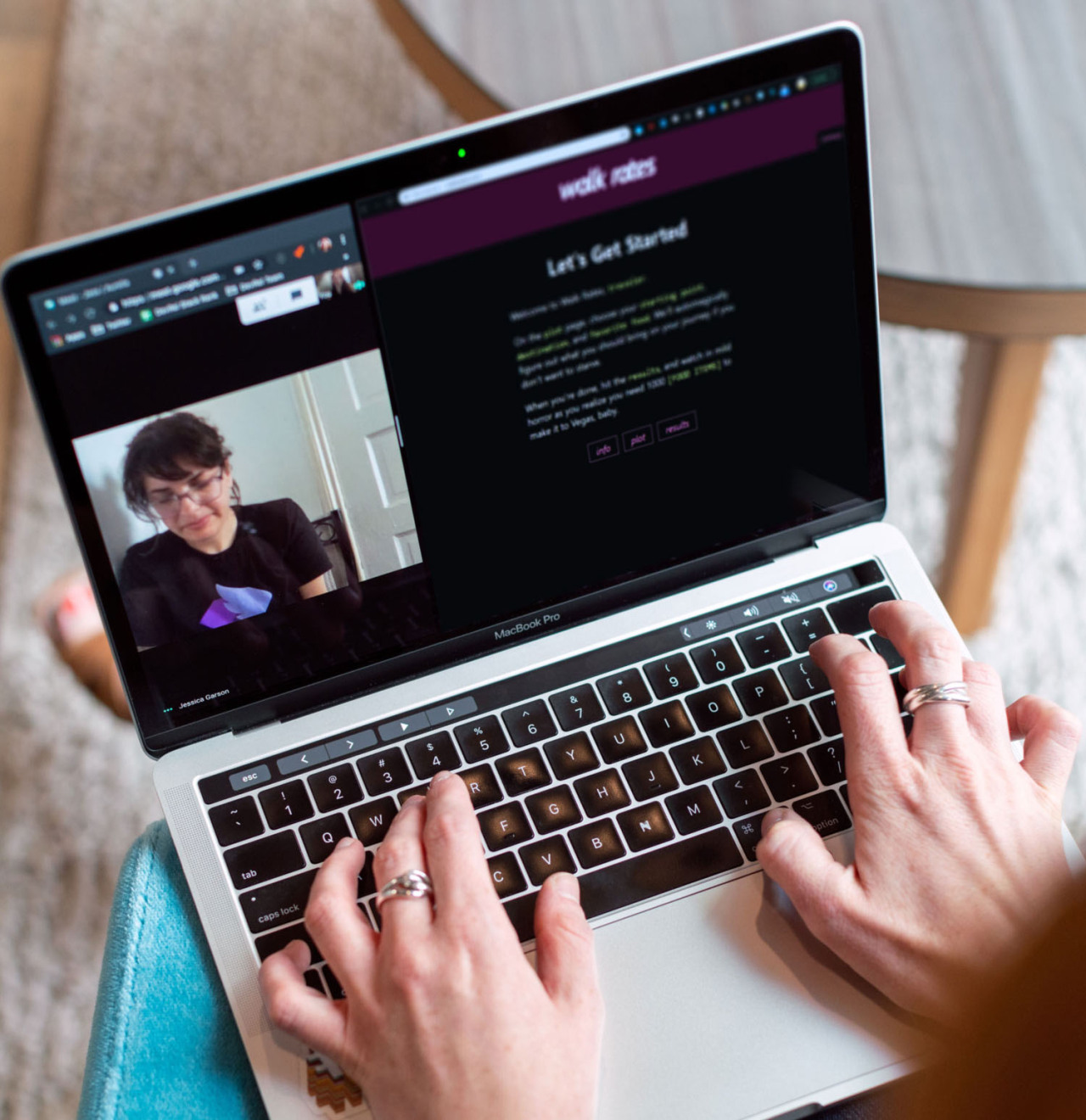
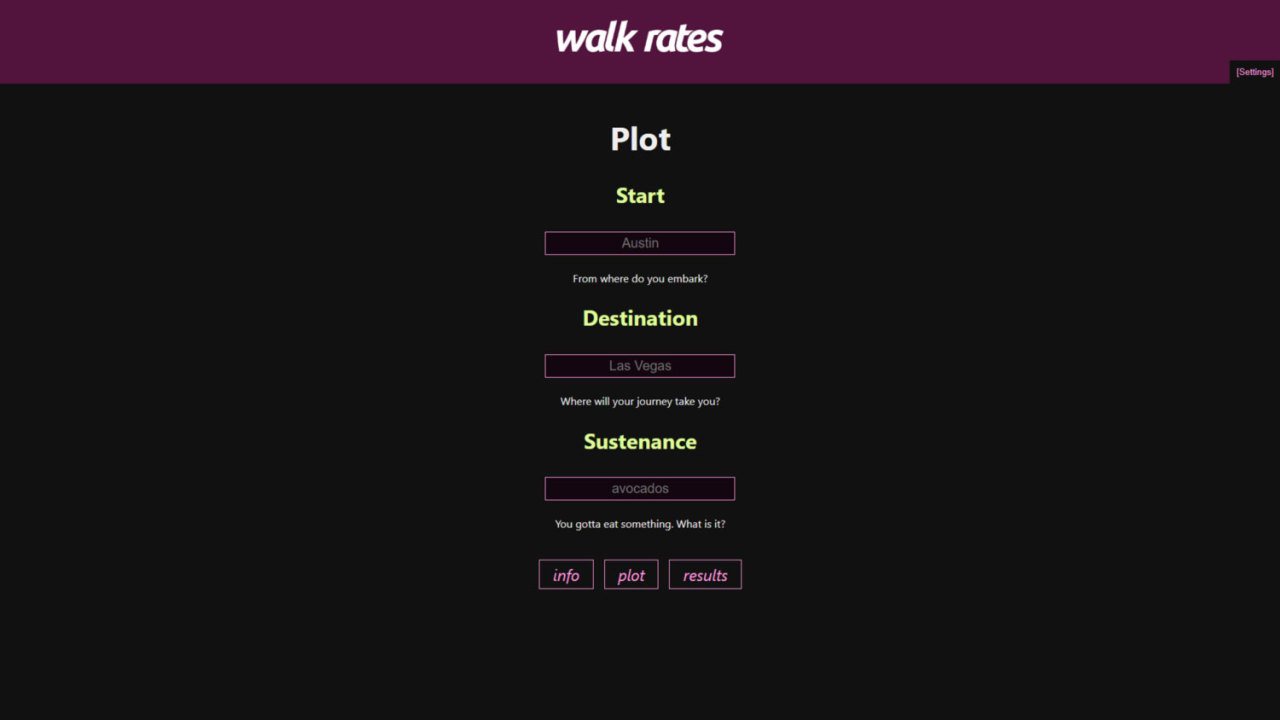
Walk Rates: Answering a Fun Question
Haven’t we all bet our friends we could make a journey on the promise of tacos alone? What if you made it eating nothing but tacos? How many tacos would you need?
Walk Rates answers those questions. It’s a mobile app built with a combination of React, Node.js, and Heroku, but all the details are on GitHub.
GitHub: justlilith/walkrates
Note: This project has been sunset.



Tiltr: Alternative Twitter App
Tiltr is an alternative to Twitter’s normal UI; the focus is on art discovery and exploration. I loved using Elm and Node.js to build this, and am happy to have set up a CI/CD pipeline through GitHub and Heroku!
GitHub: justlilith/tiltr
Note: This project has been sunset.



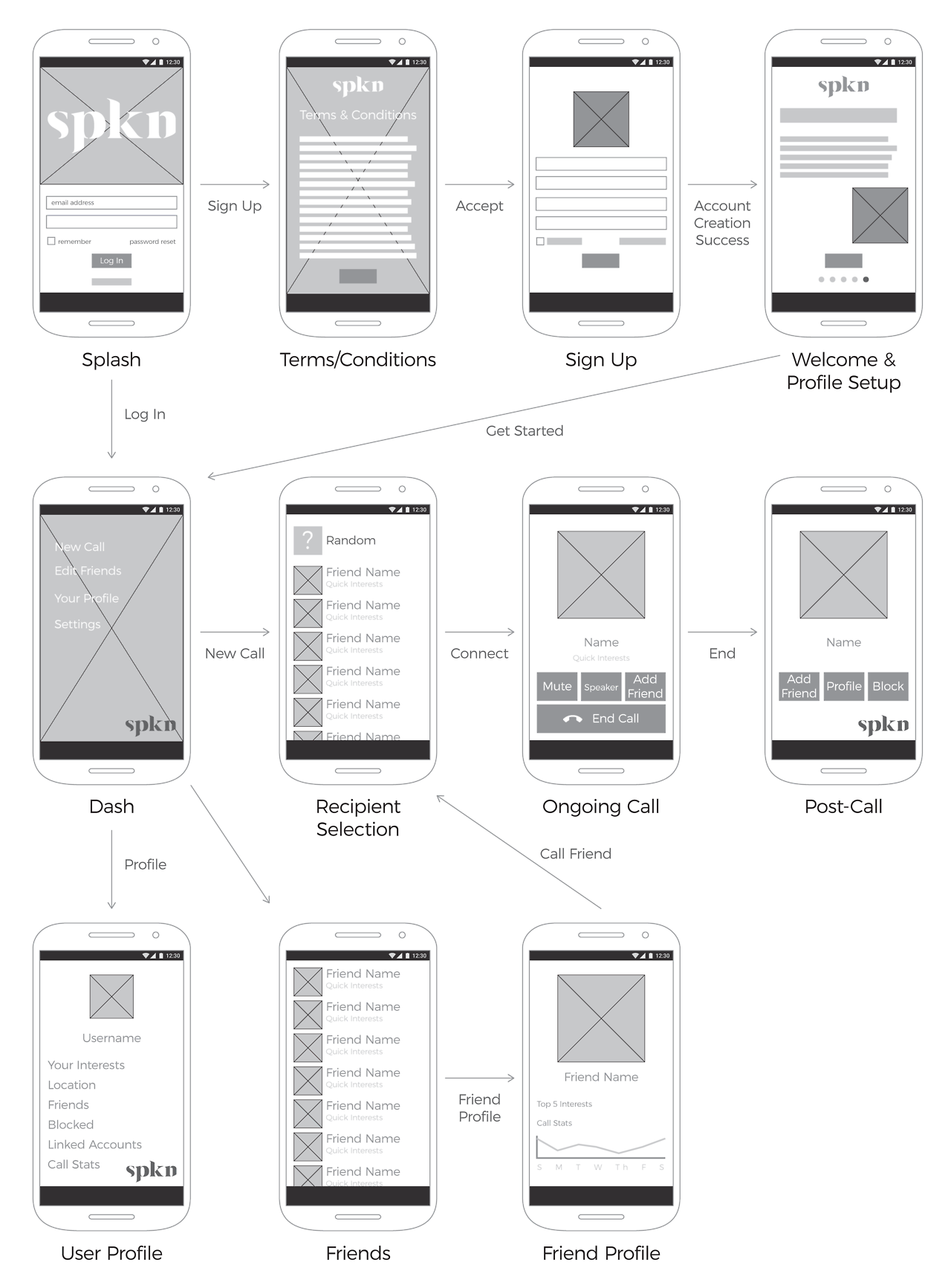
Spoken: Application UI
spkn (Spoken) connects people who simply need a listening ear. To this end, I designed the logo, brand identity, user experience, and user interface.
Prototype link: spkn


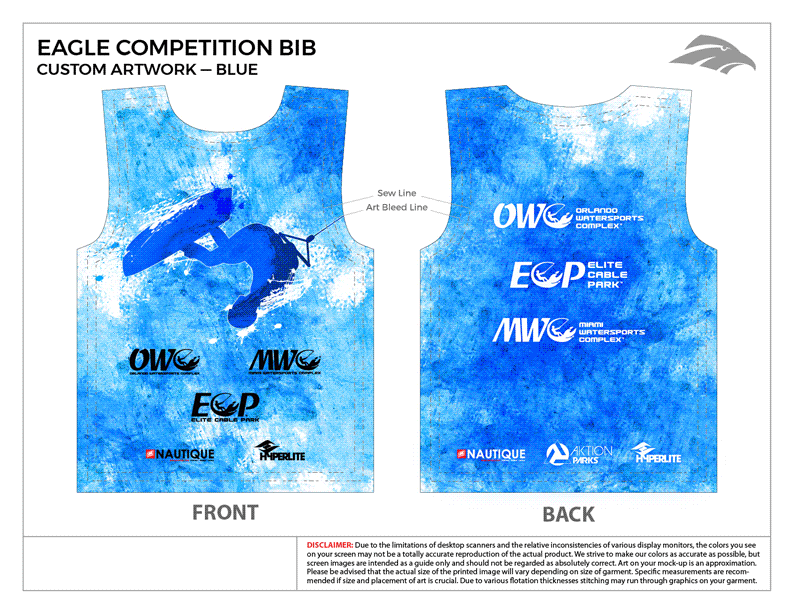
Eagle Wetsuits
In short: my time as Eagle's art director was characterized by CAD-driven apparel design, pattern research and development, branding and marketing, client-focused custom products, and a lot of fun.
I started at Eagle Wetsuits as a graphic designer. I learned to create stunning and beautiful artwork with an eye for our clients, on a range of unique products that suited their lifestyle. However, I then started to research sewing and patternmaking, to better suit our clients' tailoring needs. As a tailor, I learned how people are impacted by not only the visual design of their athletic wear, but also the functional characteristics.
This led to studying CAD software and digital tailoring to improve products across our market base and client needs. This also helped us expand our custom offerings and satisy market needs on a rolling schedule.
I loved my time as Eagle's art director, and I love that I was able to touch the lives of so many of our clients.